基于 Fluid 主题的 Artitalk 说说美化
本文最后更新于:2021年9月4日 晚上
本教程是对 Artitalk 魔改后写出来的,我博客使用的 Fluid 主题并没有说说页面功能,很早之前我便想将 Artitalk 用到博客里,但是 Artitalk 的默认样式实在和 Fluid 不配,也想不到能改成什么样比较合适。后面无意间看见了 HexoPlusPlus/HTALK 插件,意外发现样式和 Fluid 很配,然后想着将 HTALK 的样式套用到 Artitalk 上,说干就干,然后就有了这个。
新建页面与模板
首先在 Blog 的根目录下使用下面命令新建 talking 页面:
hexo new page talking打开 source\talking\index.md , 在 metadata 中加上一行 layout:
---
...
layout: talking
---然后在 themes\fluid\layout 下新建 talking.ejs 文件,并加入如下内容(仿照留言板模板页面):
<%
page.layout = "talking"
page.title = theme.talking.title || __('talking.title')
page.subtitle = theme.talking.subtitle || __('talking.subtitle')
page.banner_img = theme.talking.banner_img
page.banner_img_height = theme.talking.banner_img_height
page.banner_mask_alpha = theme.talking.banner_mask_alpha
page.comments = false
%>
<article class="markdown-body">
<%- page.content %>
<hr>
<%- js_ex(theme.static_prefix.artitalk, 'artitalk.min.js') %>
<div id="artitalk_main"></div>
<script>
new Artitalk({
appId: '<%- theme.talking.artitalk.appId %>',
appKey: '<%- theme.talking.artitalk.appKey %>',
serverURL: '<%- theme.talking.artitalk.serverURL %>',
atComment: <% if(theme.talking.artitalk.atComment) {%>1<%} else {%>0<% } %>,
<% if(theme.talking.artitalk.cssurl) {%>cssUrl: '<%- theme.talking.artitalk.cssurl %>',<% } %>
})
</script>
</article>
<% if(page.comments && theme.post.comments.enable) { %>
<hr>
<!-- Comments -->
<article class="comments" id="comments">
<div class="comment_headling" style="font-size: 20px; font-weight: 700; position: relative; padding-left: 20px; padding-bottom: 10px;">
<i class="iconfont icon-comments" aria-hidden="true"></i>
<span><%= __('comment') %></span>
</div>
<hr>
<% var type = '_partial/comments/' + theme.post.comments.type %>
<%- partial(type) %>
</article>
<% } %>修改主题配置
在 Fluid 的主题配置 yml 文件中,将 talking 页面的配置放到合适的地方,比如留言板页面配置的后面,方便之后维护,artitalk 的配置参见官方文档。
#---------------------------
# 随口胡说页
# Talking Page
#---------------------------
talking:
enable: true
banner_img:
banner_img_height: 60
banner_mask_alpha: 0.3
subtitle: # 打字机内容
artitalk:
appId: # 你的 leancloud appId
appKey: # 你的 leancloud appKey
serverURL: # 你的 leancloud serverURL
atComment: true # 是否开启说说评论
cssurl: https://cdn.staticaly.com/gh/spaceskynet/Artitalk/master/dist/css/artitalk.min.css # 魔改版本的 css在 static_prefix 的下面加上 artitalk 的 cdn 地址,这里是我魔改过的版本。
static_prefix:
...
artitalk: https://cdn.staticaly.com/gh/spaceskynet/Artitalk/master/dist/js/接下来可以在 navbar 下一级的 menu 下加上 talking 的按钮,可以按照 Fluid 的官方文档添加 iconfont 图标。
css 中有部分 fluid 的颜色变量,如要使用到其他主题,请自行修改 css 的颜色变量后使用自己修改的版本。
添加全局的颜色变量
在 themes\fluid\source\css\_variables\base.styl 中添加如下变量:
// talking
$talking-bg-color = theme-config("color.talking_bg_color", "rgba(249, 250, 251, 1)")
$talking-bg-color-dark = theme-config("color.talking_bg_color_dark", "rgba(55, 65, 81, 1)")在 themes\fluid\source\css\_pages\_base\color-schema.styl 中的 :root 和 dark-colors()下一级分别加上 --talking-bg-color:
:root
...
--talking-bg-color $talking-bg-color
...
dark-colors()
...
--talking-bg-color $talking-bg-color-dark
...最后在主题配置文件中 color 下一级加上:
color:
...
# 随口胡说背景色
# Color of main board
talking_bg_color: "rgba(249, 250, 251, 1)"
talking_bg_color_dark: "rgba(55, 65, 81, 1)"其它主题的颜色变量添加基本同理,参考各自的代码逻辑结构修改。
在 leancloud 添加列
主要是为了显示说说的用户名,似乎并不是那么好从说说获取用户名(可能我太cai了),所以我们通过在每次写作说说保存时记录上用户名,在说说的信息中多加一列用户名。
在 LeanCloud 你创建应用下的数据存储的结构化数据下,点击 class 下的 shuoshuo,点击添加列,增加一个 userName 列,之前写的说说的用户名自行手动填写一下,保证都正常显示。
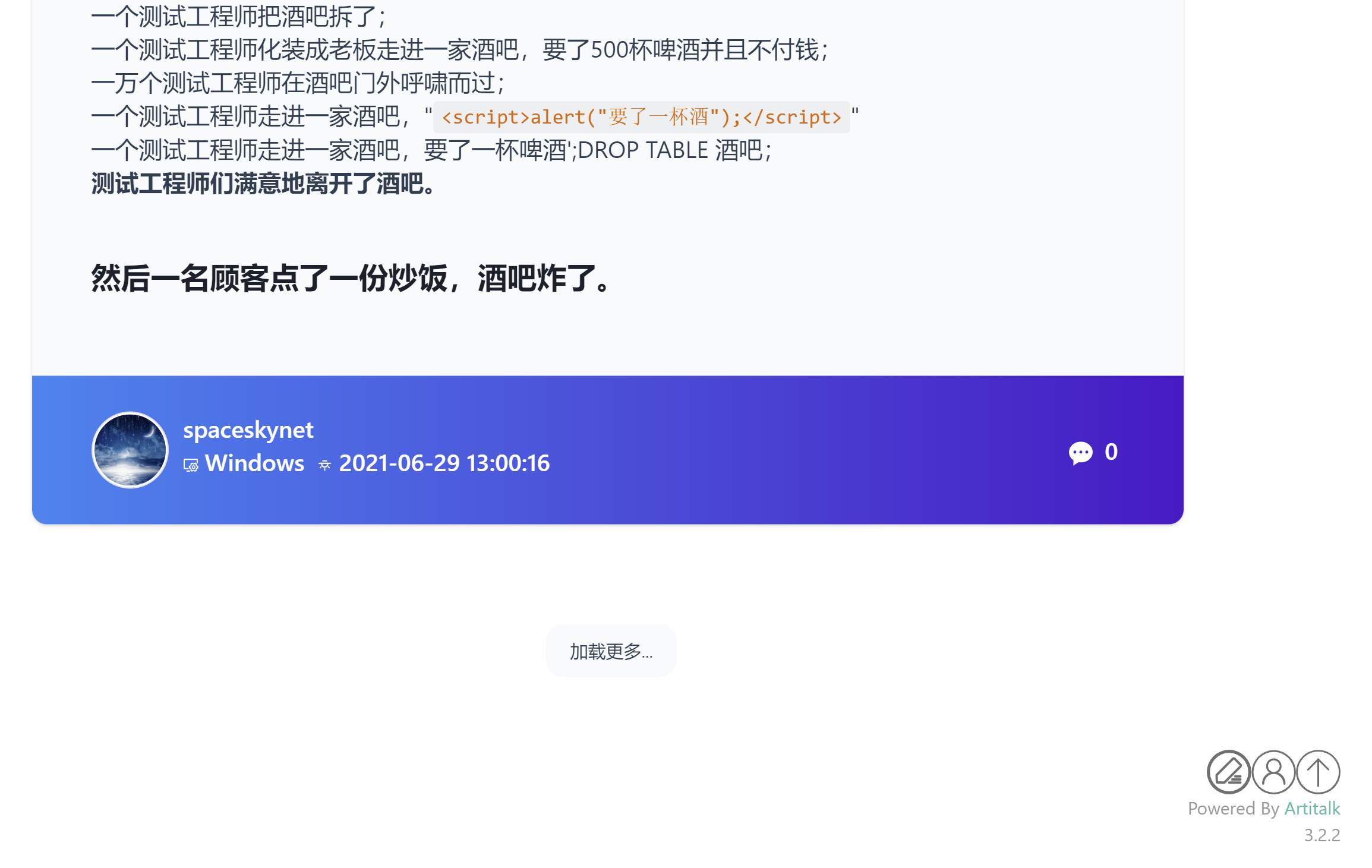
最终效果
弄完上述操作,差不多就是下面这个效果,更多可以参考我的说说页面,看着舒服多了……